Recent Courses
Showing 1–16 of 232 resultsSorted by latest
- AI Mastery
AI VFX By Curious Refuge Empire
$749.00Original price was: $749.00.$40.00Current price is: $40.00. Buy Now - AI Mastery
Learn by Doing Become an AI Engineer – ByteByteAI
$597.00Original price was: $597.00.$30.00Current price is: $30.00. Buy Now - AI Mastery
MONEY Facebook Pages – Introverted Entrepreneur – All In One
$497.00Original price was: $497.00.$20.00Current price is: $20.00. Buy Now - YouTube
Blue Ocean Content By Taylor Welch
$2,997.00Original price was: $2,997.00.$15.00Current price is: $15.00. Buy Now - Email Marketing
Email Storyselling MBA By Jim Hamilton
$2,997.00Original price was: $2,997.00.$15.00Current price is: $15.00. Buy Now - Business
Elite Growth Accelerator by Digital Marketer
$3,995.00Original price was: $3,995.00.$30.00Current price is: $30.00. Buy Now - Add Mastery
The Epic Ad Formula Workshop By Chris Rocheleau – Code Methodologi
$1,995.00Original price was: $1,995.00.$30.00Current price is: $30.00. Buy Now - Digital Market
Mario Castelli – The AI Client Avalanche
$2,997.00Original price was: $2,997.00.$20.00Current price is: $20.00. Buy Now - Business
ML.School – Learn To Build AI And Machine Learning Systems That Don’t Suck 2025 + Backpine – Full-Stack SaaS Development on Cloudflare Workers 2025
$300.00Original price was: $300.00.$40.00Current price is: $40.00. Buy Now - Marketing
The Info Profits Mastermind By Maciek Lipa
$497.00Original price was: $497.00.$25.00Current price is: $25.00. Buy Now - Crypto
Sajad – Meme Coin Alchemy
$3,997.00Original price was: $3,997.00.$160.00Current price is: $160.00. Buy Now - YouTube
Matt Par – Tube Mastery and Monetization 3.0
$997.00Original price was: $997.00.$25.00Current price is: $25.00. Buy Now - YouTube
George Blackman – The YouTube Scriptwriters Playbook 2025
$349.00Original price was: $349.00.$20.00Current price is: $20.00. Buy Now - Marketing
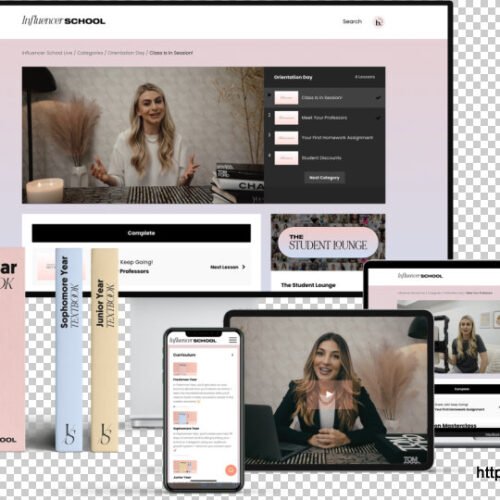
Influencer School By Bossbabe Download
$997.00Original price was: $997.00.$15.00Current price is: $15.00. Buy Now - Social Media Marketing
The BSP Model By Modern Millie
$1,597.00Original price was: $1,597.00.$15.00Current price is: $15.00. Buy Now - Pinterest
Pinterest Ads Masterclass by Duston McGroarty
$297.00Original price was: $297.00.$25.00Current price is: $25.00. Buy Now